Cell app improvement is an advanced course of, having a cellular app for your small business is a superb funding and you may also come-up with an concept of what your cellular app ought to do.Nevertheless, the place and methods to start-off is a giant activity.Even for people who find themselves investing in a second or third app.I agree it may very well be actually a frightening expertise.So how do you get began?Getting your app wireframe is the absolute best resolution.
- Table of Contents:
- Role Of Wireframes
- buy app rating
- buy ios app downloads
- android keywords installs
I imagine it’s the easiest way to start out your work on utility improvement. So with out additional ado let’s discover out what’s Wireframing? And the way is it one of the best start line if you work in your cellular utility?
Together with that we’ll discover out fairly a number of issues like
- Why is Wireframing your cellular app so vital?
- What’s the significance of wireframe within the cellular app improvement?
- And what’s the position of Wireframing in cellular app design?
What’s a wireframe or what’s Wireframing?
Sadly, there aren’t many solutions on the web with dependable sources.
Wikipedia says
“A web site wireframe, also called a web page schematic or display blueprint, is a visible information that represents the skeletal framework of a web site. Wireframes are created for the aim of arranging parts to finest accomplish a specific function.”
It’s defined by way of net app improvement, however that isn’t a lot completely different from Cell app improvement as a result of the capabilities of apps are identical however differ due to the gadget by which they’re used.
So a wireframe for the cellular app can also be a blueprint or an overview or a information that signify that framework of a cellular app.
Or in easy phrases a 2D illustration of your app’s interface.
A wireframe for a cellular app is a simplified visible idea of the app, which might be developed, but it surely doesn’t provide you with any concept concerning the design however it’s going to absolutely assist you perceive how the appliance will work.
Like a home plan on a chunk of chart, which supplies you a quick concept on how issues can be.
We might perceive this in lots of phrases, it’s like street map of the entire building course of, it’s additionally the skeleton of a cellular app.
So what do you see in a wireframe?
- Area distribution
- Content material prioritization
- Features and options
- Actions
- Relationships between screens
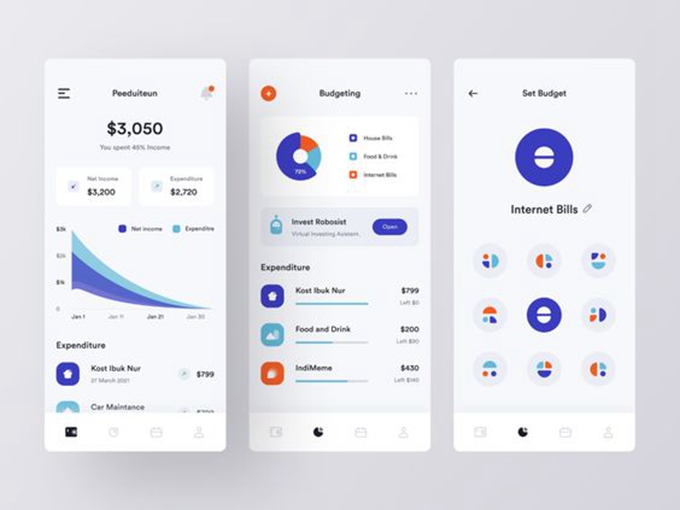
Wireframes are nothing however pictures of your app would look, their format and options like the instance under.
So what do they really present?
- Web page parts
- Object classes
- Content material prioritization
- Potential actions
- Visible branding parts
What are the issues, which you shouldn’t count on?
- Design parts
- Colours
- Precise pictures
- Fonts
- Logos
These parts can’t be proven as a result of they’re secondary and non-obligatory and solely relate to the look of the cellular app and has nothing to do with the performance.
In case you’ve googled what wireframe is, you may’ve come to some new phrases referred to as
- Sketch
- Mockup
- And prototype
What are they?
Let’s discover out
Sketch
Properly I’m positive you may’ve figured it out by the identify itself.
It what you might be considering, a sketch is nothing however a hand drawn format; it helps you visualize what your app would appear to be which is the fundamental objective of Wireframing.
For instance, your having your morning espresso and an concept popped up.
What would you do?
Put that concept on a paper, which is a sketch.
Similar factor occurs with the cellular app improvement corporations; they come-up with an concept and put that on a chunk of paper, which later helps them to develop it right into a functioning app.
Mockup
What comes after framing?
A mockup!
Mockup contains some design parts like logos, colors, textual content and fonts and pictures.
Sure I’ve talked about that it doesn’t contain the design parts, however that is only for an concept on the place issues needs to be.
Like the place ought to they put the brand, the place ought to the textual content be and the place it shouldn’t and in addition the scale of pictures the place and the way.
This won’t end the wireframe course of but it surely provides up a very good quantity of detailing of your utility.
One thing just like the under instance!
A Prototype
An app is one thing which interacts with the consumer!
That’s why apps are created within the first place.
A prototype is the place the app is examined, a primary view of your app!
Whereas creating it, you’ll enrich your mockup with UX options you want to see in your app.
A prototype won’t have the complete performance however it’s going to implement the concept of the challenge to the fact.
That is additionally the stage the place issues, which must be mounted, are corrected.
Right here’s an image which actually sums up all three phases.
So everyone knows and use completely different platforms of cellular gadgets just like the iOS, Android and Home windows.
Since home windows is now not a largely energetic platform in cellular software program, we should always fear concerning the giants iOS and Android.
Is there any distinction in Wireframing iOS and Android?
Properly if you’ll put together an app on two platform, consultants recommend create and iOS first and Android later.
Just because growing instances are completely different, iOS may very well be developed a lot quicker than an android and you can most likely discover lots of issues that must be modified earlier than you can begin creating an Android app.
In case you ask me each are identical, however what consultants say can also be true which helps you save a ton.
But in addition there might be a minor adjustments right here and there, which is why you can’t make a single wireframe and use it for each.
Why?
As a result of an android cellphone has 3 buttons to navigate and an iPhone has only one key and remainder of the capabilities like going again have to be supplied on display.
So sure, two wireframes for 2 completely different platforms.
One for the Android and one for iOS.
How does the Wireframe get the benefit of Wireframe
A great begin is half achieved!
Which is relevant in all of the circumstances together with cellular app improvement.
And wireframe offers an incredible begin to growing your app, together with the deciding set of options you’ll absolutely get success and consequence might be useful.
It helps in clear communication
One of many major motive of a wireframe is making the communication crystal clear and it helps as an instruction doc.
Which is the rationale its so fashionable.
In case you’ve approached a high cellular app improvement firm, it an everyday scene that it isn’t only one developer working in your app.
Wireframe acts as an ideal mediator and helps builders to not get confused with what must be achieved.
Retains you centered
In case you are constructing an app, you could focus.
From the start to the tip of the challenge, a wireframe retains the developer and the staff centered as a substitute of going again to what the primary concept was, they might all the time confer with the wireframe, it helps them as a information.
You possibly can discover applicable technique
With the wireframe, with the blueprint developer could make particular technique. When you could have the vacation spot function you can also make a method for it.
Wireframe works because the vacation spot itself so it will possibly assist builders to create a greater technique for the achievement and you’ll simply make the cellular app.
Offers you the funds concept
You’ll by no means understand how a lot an app prices, however solely by means of the wireframe an app improvement firm may give you a funds vary.
It mainly lets you make monetary selections by way of growing your cellular app.
To take budget-oriented selections wireframe is your gentle.
Will increase the pace of improvement
Wireframe is mainly your objective however on a 2D format, when your objective is perception your journey turns into quicker.
It helps rather a lot to extend pace in improvement. Additionally items the environment friendly pace to the challenge of cellular improvement.
So what are the instruments for making a wireframe?
No not a pencil and a paper, it was simply an instance.
There are some skilled instruments on the market with which you can make a wireframe; they’re centered for desktop variations, as a result of a desktop is a greater and extra dependable place to work than making a prototype on a cell phone. Interval!
Let’s get to know what are the instruments
Axure RP
It’s a desktop utility that permits designers to create, check and share interactive prototypes.
It has been referred to as as essentially the most complete Wireframing software by way of performance.
Its a perfect desktop software program for each static, low-fidelity prototypes and extra subtle, interactive prototypes.
As a particularly skilled UX software, Axure requires a steep studying curve.
MockPlus
Mockplus is an all-inclusive fast prototyping software for the mainstream platforms of PC, web site and cellular gadgets.
The packaged interactions elements and inventive preview technique permits designers to design and preview with in minutes.
It’s a stable prototyping app for skilled UI/UX designers who need to produce high-quality prototypes however with out lots of longer studying curves.
This yr they’ve launched the Mockplus 3.2, which added highly effective options.
UI Stream Design Mode: Prompt change between prototype and UI movement design modes; Show the UI movement of all or some sure pages; clever connections between pages, which may regulate manually, Show markups of pages, export UI movement without delay.
Repeater: Convert part simply right into a repeater. Drag the borders of a repeater to create repeated parts.
Your changes made on one part might be utilized to all.
Demo Tasks and Templates: Demo Tasks: Properly-structures demos so that you can make reference. Templates: Varied built-in templates assist you to construct your prototypes on them, straightforward and quick.
Sketch Import: Publish Chosen sketch Artboards as a staff challenge in Mockplus.
Insert sketch Artboard right into a Mockplus staff challenge
UXPin
You may simply make your wireframe in UXPin at a extremely quick tempo by simply dragging and dropping customized parts. There are repeatedly up to date libraries for Bootstrap, Basis, iOS and Android, and your wireframes will be shortly transformed to excessive constancy mockups.
From there you’ll be able to create a totally interactive and animated prototype of your ultimate product.
Alternatively, you may as well begin designs in Photoshop or sketch and import into UXPin for prototyping.
To assist the complete UX course of, you’ll be able to then create and pin documentation to your prototypes and auto-generate specs and elegance guides for builders.
Balsamiq Mockups
Balsamiq Mockups contains a number of drag and drop parts, from buttons to lists, every styled as a hand drawing.
The fundamental premise behind this Wireframing software is to maintain the mock-ups ‘deliberately tough and low constancy’, to encourage as a lot suggestions as doable.
Photoshop CC
Arguably Adobe provides a number of the finest instruments for designing, and it does the identical with Photoshop cc.
Photoshop doesn’t provide libraries of interface parts, however for easy, quick Wireframing, it’s a very straightforward selection for designers.
In case you are acquainted with Adobe Merchandise, it’s easy to sketch out fast concepts, group varied parts and layers and construct an efficient wireframe.
So why is making a wireframe vital for cellular app improvement?
Properly most of cellular app builders think about the formation of wireframes because the preliminary part of cellular utility improvement.
For a lot of the builders and designers, it’s a blueprint for the app, which helps them plan for designing and coding a cellular app.
It’s each a finest medium to speak with the shopper and in addition with the staff members of a developer and it helps cellular app builders keep centered.
Wireframes present a easy approach to validate the performance and value of an app, thus allowing purchasers to visualise and navigate by means of the completely different segments.
By continuously participating in Wireframing, designers could make extra profound and extra vital explorations of concepts, thus creating a number of design concepts and workflows, and growing an utility that’s totally practical and user-friendly. Let’s check out a number of advantages of wireframes:
- Helps in enhancing effectivity of staff working.
- Additionally helps in clear communication
- It helps with a extra engaged and flawless shopper interplay
- Helps in correct planning and collaboration between builders and designers, thus straightforward and clear communication.
It’s not nearly these benefits, but it surely’s a correct stage which helps you in creating your cellular utility and helps you doc it.
Listed here are an inventory of actually vital issues a wireframe might do
Wireframes provide you with a transparent concept of what your app will appear to be and the way it will work
Nobody desires to waste a ton of cash on a challenge, if you rent a staff of builders; you normally have only a imprecise concept of the ultimate product.
However if you create an app wireframe – it’ll be clearer what every display of the app goes to be.
You possibly can clarify your staff or the shopper “what your expectations are and which capabilities you need your app to have”.When having a wireframe in entrance of you, you can make certain that the whole lot is what you’ve anticipated and deliberate and it simply feels proper.
Wireframes ease transitions within the challenge
As I’ve talked about earlier, wireframes are only a easy visible drafts of your challenge, which implies you can change the design a variety of instances earlier than it lastly goes on to the event stage.
Additionally if you change something, you’ll be able to see the impact instantly, you don’t want to attend until the builders to rewrite the code of your app.
Cut back the general price of the challenge
As adjustments will be made on the early phases of the challenge, will probably be cheaper to take action.
You’ll not need to pay your builders for doing the identical work with a number of adjustments twice.
With a very good wireframe, you are ready to launch the app extra successfully. You’ll not have to repair any issues afterward when it’s fairly expensive, which is certainly a monetary benefit.
They make sure you from disagreeable surprises
You see what builders work on from the very starting and cooperate with them continuously; subsequently, there are only a few possibilities that one thing would go unsuitable.
A wireframe additionally helps you with planning the launch of your future app. Each you and your builders understand how a lot time it’s going to require creating the appliance. All people could have time to arrange.
You’d get visible supplies for promotion with the challenge is simply beginning
In case your challenge entails buyers or purchasers of that kind, you’ll have a pleasant visible materials to elucidate them or use it for a presentation and pitches instantly.